Create Banner In Photoshop Elegant And Appealing
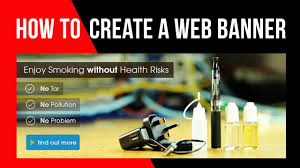
How to create banner in photoshop which is elegant as well as converting. You can see the sample image which I created for this tutorial. Its an unique, appealing and converting. This type of designs always helps in increasing click rates.
Remember that for this tutorial we need Photoshop. You should have atleast 20 minutes to spare. Its better than spending $40 to $ 100. You have to download addition fonts from google webfonts
Points : When You Create Banner In Photoshop
- It should be optimized for web.
- It should give brief description in shortest words
- Should be catchy
- Must help you increase your income.
Follow the exact steps for creating banner in photoshop. Also see the above video for rough idea. Video is captured in very high resolution. Screen size was 1600 X 1200 and same aspect has been maintained in video.
- My image size is 300px X 300 px. You can select your won for your needs.
- The very first is our dark background. For this purpose I am using color #1d1c1c
- Then we will add noise to it. You have to move for filters and then select noise. Set the level to 1.4
- Then from left hand tool box select elliptical marquee tool. Now add the new layer. Then select circular region with marquee tool. Then add the color #ffffff
- Now move to filters and add the blur. We will add Gaussian blur and the levels will be 59.9. Remember to set the image opacity to 20%
- Now we have to use rectangle marquee tool. Select the small rectangle region. Then fill it with #ede120. Then you to add the drop shadow and bevel to it.
- Remember to rotate it to 120 degree.
{ SET 1 }
- Drop shadow : Distance { 1px }, Spread { 1 px }, Size : { 1px }.
DROP SHADOW
- Bevel : Style { Inline }, Technique { Smooth }, Depth { 100% }, Distance { 92px }, Soften { 0px }, Direction { Up }. Now set the shading angel to 120 degree, altitude 30 degree, Highlight { opacity 15% }, Shadow { Opacity 15% }
BEVEL AND EMBOSS
- Now you have to just duplicate the layer.
- Now drag to lower position and stretch it to new level as per your need. Now you should get the look live below one..
ALMOST COMPLETED
For creating this banner I have used two fonts. The first is rockwell ( bold ) for letter ” S “. And the rest is ballpark. Fonts can be downloaded from internet for free. The fonts color is sime for all #211f25
- Now we will add our first letter ” S “. Use rockwell as font, use the bold. Size of S should be little greater than layer.
- Then for the rest of the words use ballpark.
- Remember that except ” S ” we will rotate each words to 120 degree.
- Then finally add the shadow and drop shadow effects as used in { set 1 }
- Now if you have any png logo, then add it. Or else you may use any other custom words.
Web optimized banner :
We will keep the image mode to 8bits. Then we will save it as jpeg or jpg format. remember to keep the quality level to 8 or maximum 9. I have provided to source file and you may use it as per your need. If you really don’t care for size then chose 16bit and save it as Png. I wish I you would have liked my tutorial.